
خطوات الاستدراج
السلام عليكم اعزائي التلاميذ:
سنقوم معًا برسم مضلعات منتظمة، حيث سنقوم بانشاء لبنة المضلع المنتظم للاستعانة بها.
المرحلة الاولى
الدخول الى بيئة سكراتش
1. قم بالدخول الى بيئة سكراتش من الحاسوب الخاص بك:
2. في حال لم تكن موجودة بيئة سكراتش في الحاسوب، ندخل من خلال هذا الرابط:

المرحلة الثانية
تغيير المظاهر
-
نقوم بتغيير خلفية المنصة من قائمة خلفيات سكراتش
2. قم باختيار احدى الخلفيات التي تريدها ومن ثم اضغط موافق
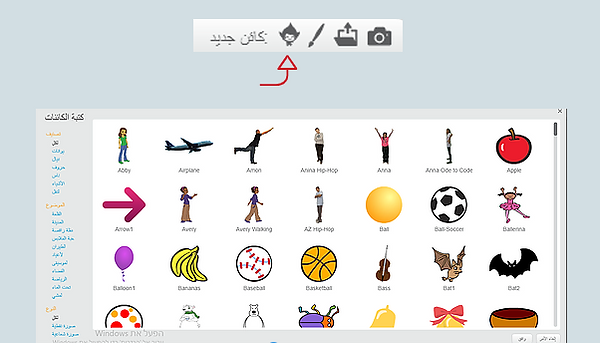
نقوم بتغيير الكائن الافتراضي من قائمة كائنات سكراتش:


المرحلة الثالثة
تعريف لبنات
1. نضغط على "انشاء لبُنة" من فئة اللبنات الاضافية.
2. نقوم بتسمية اللبنة باسم "مضلع منتظم"، نضغط على الخيارات، ونضغط على "إضافة حقل رقمي" ونكتب "عدد الاضلاع" ومن ثم نضغط موافق.



المرحلة الرابعة
تعريف لبنات
1. نجر لبنة "كرر 10 مرات" من فئة التحكم من المقاطع البرمجية، ونربطها مع لبنة المضلع المنتظم.
2. نغير قيمة لبنة "كرر 10 مرات" لـ "كرر عدد الاضلاع مرات"، (نجر الحقل الرقمي عدد الاضلاع داخل لبنة كرر).
3. نجر اللبنة "تحرك 10 خطوة" من فئة الحركة إلى منطقة البرمجة، ونغير قيمتها لـ 50 ومن ثم نضعها داخل التكرار
4. نجر لبنة "استدر لليمين" من فئة الحركة الى منطقةالبرمجة.
5. نجر لبنة "القسمة" من فئة العمليات إلى منطقة البرمجة ونغيرها ل:
6. نستخدم الجر لنربط لبنات البنود السابقة مع بعضها، كما يظهر هنا:




المرحلة الرابعة
تفعيل لبنة المضلع المنتظم
1. نجر لبنة "العلم الأخضر" من فئة الاحداث إلى منطقة البرمجة.
2. نجر اللبنة "امسح" من فئة القلم إلى منطقة البرمجة ونربطها مع العلم الاخضر.
3. نجر اللبنة "انزل القلم" من فئة القلم إلى منطقة البرمجة لنربط لبنات البنود السابقة مع بعضها
4. نجر لبنة "اسأل وانتظر" من فئة التحسس الى منطقة البرمجة ونغيرها ل "ما هو عدد الاضلاع؟".
5. نستخدم الجر لنربط لبنات البنود السابقة مع بعضها، كما يظهر هنا:
6. نجر اللبنة "مضلع منتظم" من فئة اللبنات الاضافية إلى منطقة البرمجة ونغيرها ل:
7. نستخدم الجر لنربط لبنات البنود السابقة مع بعضها، كما يظهر هنا:






